If you use Notepad++ often, you may notice that it recognizes the type of file you open and provides nice synatx style for the language of the file. For example, it knows .js is a JavaScript file and .css is a CSS file. Each file type has its own unique style settings. There are a lot of these predefined file types, but what if Notepad++ doens’t support a file type you open often? If you want to make a custom file type use the same style of another type, just use the Style Configurator to define your own extensions.
Add Custom User Extensions
In Notepad++ navigate to Settings > Style Configurator…
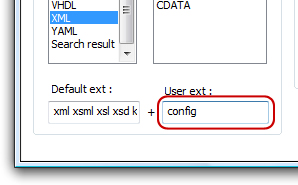
Choose a language on the left side that you want your own extension to match (i.e. if I want .config files to style like XML then I’d choose XML). In the User ext. field near the bottom, enter in your custom user extension without the dot in front of it (e.g. config for *.config files). Now restart Notepad++ and it will map that new extension to the style you’ve chosen.

Thanks. It worked great !!
Thank you, I had been looking for this for quite some time! I am glad the internet exists on so many levels.
I want to do the same with *.as associated with langage Flash ActionScript (because the FlashActionScript’s coloring is better in np++)
How can I do that? (the FlashActionScript is available in Langage > F but not in Settings > Style Configurator > “Langage” )
Same problem here, doesn’t seem to link to *.as files because there’s actually no Actionscript language, only Flash Actionscript
I looked under “Configuration” and did not found anything, because it’s “Styles”.
Cool man, thank you!
I am not having any success with this. AOLServer uses the file extension “adp”. Under Language I select html and under “User ext.” I add “adp” [no period or quotes] and then “Save & Close”, restart Notepad ++. It still comes up gray like a txt file.
Thanks! It works!
It didnt work! i just have a custom shader code and am trying to block comment it… and it doesnt block commentt, it things its a text file, so i find this page to make block comment work, and i restart notepad, and the box is still greyed out, if i make shader file an extension of c for example.
oh ok you have to run as admin to save the change probably. else edit the file by hand.
Alas, it didn’t work for me. SQL with pls
Definitely doesn’t work for me. It’s fine as long as I don’t restart Notepad++. As soon as I do the settings are lost.
Oh, brilliant. Curse Windows and its terrible permissions management. The settings will only be saved if Notepad++ is running with administrator permissions. Otherwise it fails silently.
I love Notepad++.
Thanks for helping make my relationship even better.